
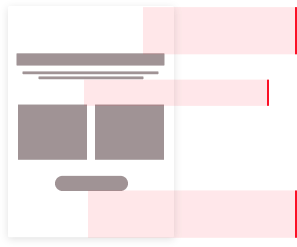
120 px
55 px
120 px
- Paddings Tops and Bottom for blocks - 120 px
- Inside of Blocks (between headlines and inside a content block) - 55px

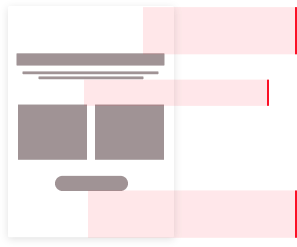
75 px
55 px
75 px
- Paddings Tops and Bottom for blocks - 75 px
- Inside of Blocks (between headlines and inside a content block) - 55px

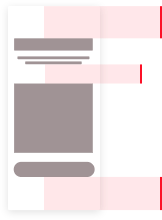
50 px
35 px
50
px
- Paddings Tops and Bottom for blocks - 50 px
- Inside of Blocks (between headlines and inside a content block) - 35px
#141733
#ff8a00
#bec0cd
#000000
#8e8f9a
#8e8f9a
#ffffff
font-family: Muli;
font-size: 90px;
font-weight: 800;
line-height: 1.07em;
font-family: Muli;
font-size: 45px;
font-weight: 800;
line-height: 1.1em;
font-family: Muli;
font-size: 35px;
font-weight: 800;
line-height: 1.2em;
font-family: Muli;
font-size: 27px;
font-weight: 800;
line-height: 1.2em;
font-family: Muli;
font-size: 20px;
font-weight: 800;
line-height: 1.2em;
font-family: Muli;
font-size: 16px;
font-weight: 800;
line-height: 1.5em;
font-family: Muli;
font-size: 65px;
font-weight: 800;
line-height: 1.07em;
font-family: Muli;
font-size: 36px;
font-weight: 800;
line-height: 1.1em;
font-family: Muli;
font-size: 26px;
font-weight: 800;
line-height: 1.2em;
font-family: Muli;
font-size: 24px;
font-weight: 800;
line-height: 1.2em;
font-family: Muli;
font-size: 20px;
font-weight: 800;
line-height: 1.2em;
font-family: Muli;
font-size: 16px;
font-weight: 800;
line-height: 1.5em;
font-family: Muli;
font-size: 45px;
font-weight: 800;
line-height: 1.07em;
font-family: Muli;
font-size: 32px;
font-weight: 800;
line-height: 1.1em;
font-family: Muli;
font-size: 26px;
font-weight: 800;
line-height: 1.2em;
font-family: Muli;
font-size: 24px;
font-weight: 800;
line-height: 1.2em;
font-family: Muli;
font-size: 20px;
font-weight: 800;
line-height: 1.2em;
font-family: Muli;
font-size: 16px;
font-weight: 800;
line-height: 1.5em;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat.
font-family: Muli;
font-size: 16px;
font-weight: 400;
line-height: 1.6em;
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.
font-family: Muli;
font-size: 16px;
font-weight: 400;
line-height: 1.2em;
color: #8e8f9a;
font-family: Muli;
font-size: 16px;
font-weight: 400;
line-height: 1.2em;
color:#8e8f9a;
